韓国時代劇をレビューしていると年表を見せながら説明したい場面が多々あります。例えば「宮廷女官チャングムの誓い」でこんな→チャングム年表 Ver0.1をテーブルで作りましたが苦しいです。
そこで、年表作成サービスやソフトについて調べてみました。
私のブログはWordpressを利用しているので、まずはプラグインがないか調べてみました。WordPress › WP SIMILE Timeline « WordPress Pluginsというのがありました。SIMILE Timelineをインテグレートしたものということで、期待したのですが私の環境では動作せず。
次にWebサービス系を調べてみました。
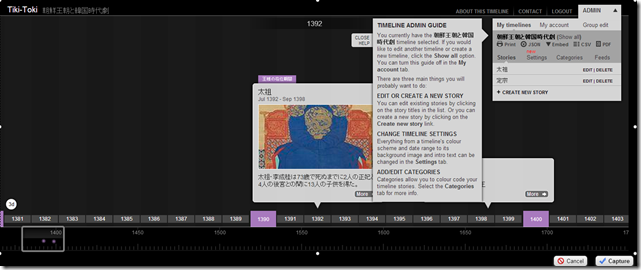
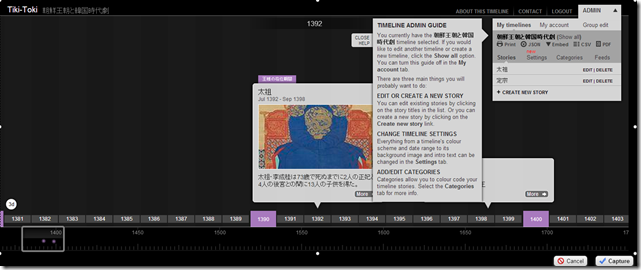
Tiki-Toki
多分、デザイン的にもエレガントで機能もばっちり入っている年表サービスです。ある一時期を示すイベント、期間を示すタイムスパンを表現することができます。また、良くある日本史と世界史を並列に見せて対比するということもカテゴリー機能を使うとできそうです。(これは試していないのであくまでも推測)
上が画面なのですがガイダンスも充実していて英語さえ読めれば何とかなりそうです。
唯一の欠点は無料アカウントではブログなどへの埋め込みができないことです。埋め込みの機能を使うには月額7.5ドルのブロンズ会員以上になる必要があります。なので、泣く泣く諦めました。
dipity
デザイン的にいいし、埋め込みにFlashを使っていないので、なんとかスマホでも見ることができる(巨大な縦長になってしまいますが見れます)コードを生成してくれます。無料のアカウントでも埋め込み可能です。
ただ、残念なことにイベント表示しかできません。タイムスパンを表現できません。また、日本史と世界史を並列に見せて対比するということもできません。無理にやろうとすると混ぜこぜになってしまう感じ。
timetoast
ある一時期を示すイベント、期間を示すタイムスパンを表現することができます。デザインが今一つというのと埋め込みがFlashなんですよね。スマホでは閲覧できないのが欠点です。
TIMERIME
こちらもある一時期を示すイベント、期間を示すタイムスパンを表現することができます。デザインが今一つというのと埋め込みがFlashなんですよね。スマホでは閲覧できないのが欠点です。
TimelineJS
NorthWestern大学がオープンソースとして公開しているプロジェクト。Googleのスプレッドシートを利用して年表作成から公開ができるようになっています。
将来的にはiPhoneなどにも対応するということで期待したいです。後ほど、時間をとって作成方法などをまとめてみたいと思います。英語読める人は原文で必要十分かと思いますが。
参考としたページを追記します。
10 Digital Timelines | Instituut voor Publieksgeschiedenis
年表作成WEBサービスの現状メモ | Only a few memoranda




コメント